
블로그 스팟을 시작하면 정말 익숙해지기 까지 시간이 걸린거 같아요.
유튜브, 티스토리 등등 검색을 통해서 세팅하기까지 시간이 소요된다는 점이 큰 단점이긴하나, 익숙해지면 그만큼 직관적인 블로그이기 때문에 사용 속도가 빨라질 수 있지요.
그러고보면, 티스토리나, 네이버블로그가 얼마나 사용자입자에서는 친절하지만, 나머지는 신경쓰이게 만든다는것.
아무튼 티스토리를 하면서 블로그 스팟에다가도 하단에 버튼을 넣고 싶었어요.
근데 생각만큼 관련 포스팅을 찾기가 힘들었어요. 특히나'블로그 스팟 입체 버튼 생성'에 대한 키워드나 블로그 스팟 버튼 html 이라는 키워드로는 말이죠.
특히 이런 디자인으로 된 버튼으로 블로그 스팟에 버튼을 넣고 싶었어요.
이렇게 생긴 입체 버튼을 말이죠

구글링을 하다가 찾게된 티스토리 포스팅이 있었는데, 너무 좋아서 이렇게 공유를 해봅니다.
바로 갈게요.
버튼 생성기로 접속
https://www.cssgenerators.net/
CSS버튼 자동생성기
이미지를 사용하지 않고 만들 수 있는 다양한 버튼,CSS 버튼 만들기,CSS버튼 제네레이터
www.cssgenerators.net
여기서 버튼을 생성 할수 있어요.
저는 블로그 스팟 버튼을 디자인이 좀 된 동그랗게 긴 버튼을 필요로 했었거든요.
그리고 블로그 스팟에선 css넣는 방법이 어렵기 때문에 html을 통해서 넣길 바랬어요.
그런 면에서 이 사이트에서 딱 얻을수 있었어요.
버튼을 디자인 하기

마우스 촉을 가져다 대면, 어떤 색상이 어느 디자인 부분이 바뀌는지가 알려주기 때문에 어렵지 않아요
아래로 내려가면 다양한 버튼의 디자인이 나와있어요.
(수정)을 누르고 원하는 폰트나 모양으로 바꾸면 되요.
그리고 우측 하단에 있는 코드를 드래그 해서 복사를 합니다.

블로그 스팟 글쓰기에 html에 넣어요.
글을 쓰신 후에, 버튼을 넣어야하는 부분에서 html 입력하는 옵션으로 변경을 해요.
화면 맨 왼쪽에 있는 [html] 보기 를 선택합니다.

그리고 원하는 위치에 그 코드를 붙여 넣기 합니다.

<a href=' 원하는 URL' clss> 부분이 맨 위에 있어요.
원하는 url를 붙여넣기 하면 됩니다.

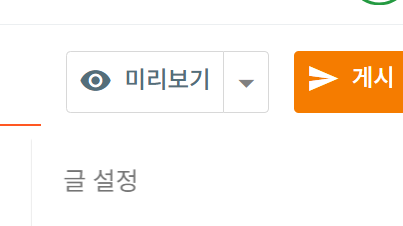
미리 보기를 꼭 해보세요.
html 코드를 넣고 다시 <새글 작성 보기>를 하면 아래와 같이 보일겁니다.

제 생각에는 블로그 스팟은 html에 대한 구현이 바로 안되는 것 같습니다.
제대로 잘 버튼이 생성됐나 보기 위해서는 [ 미리 보기]를 통해서 꼭 확인해보시길 바랍니다.

이렇게 해서 블로그 스팟에도 원하는 모양으로 버튼을 넣을 수 있어요.
도움이 되셨다면 좋아요와 구독눌러주세요. :)
'블로그관련' 카테고리의 다른 글
| 페이스 북 이름 바꾸기 초 간단 친절한 설명 (2) | 2024.12.16 |
|---|---|
| 결국 2차 도메인을 벗긴 썰 (1) | 2024.12.11 |
| 나도 모르게 실수 하고 있는 애드센스 위반 행동 10가지 (1) | 2024.12.08 |
| 카카오 애드핏 보류에서 재 승인까지 (보류사유 : 광고 외곽 라운딩?) (1) | 2024.12.04 |
| <메타 태크> 스킨 변경해도 구글 서치콘솔 네이버 웹마스터도구 소유인증은 그대로 (4) | 2024.11.29 |


